Working with Json Dictionaries
Many frontend components and transforms require your object to be an array instead of a dictionary. For example, if your data is in the form of key value pairs and you want to display it in a table, you may want to convert it to an array first.
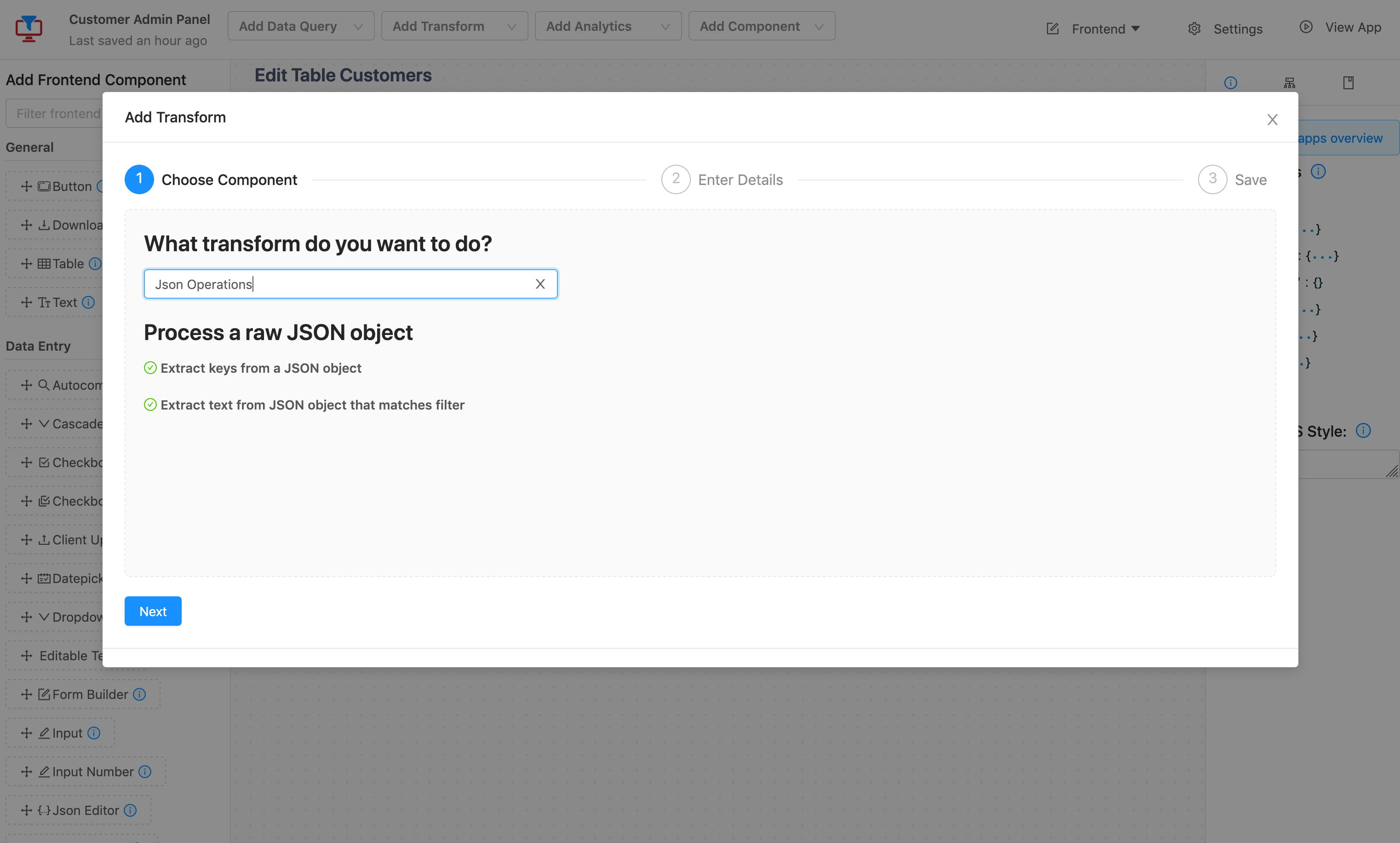
DataSiv provides two transforms under the Add Transform menu to work with arrays, Javascript and Json Operations.
Using Javascript Transforms
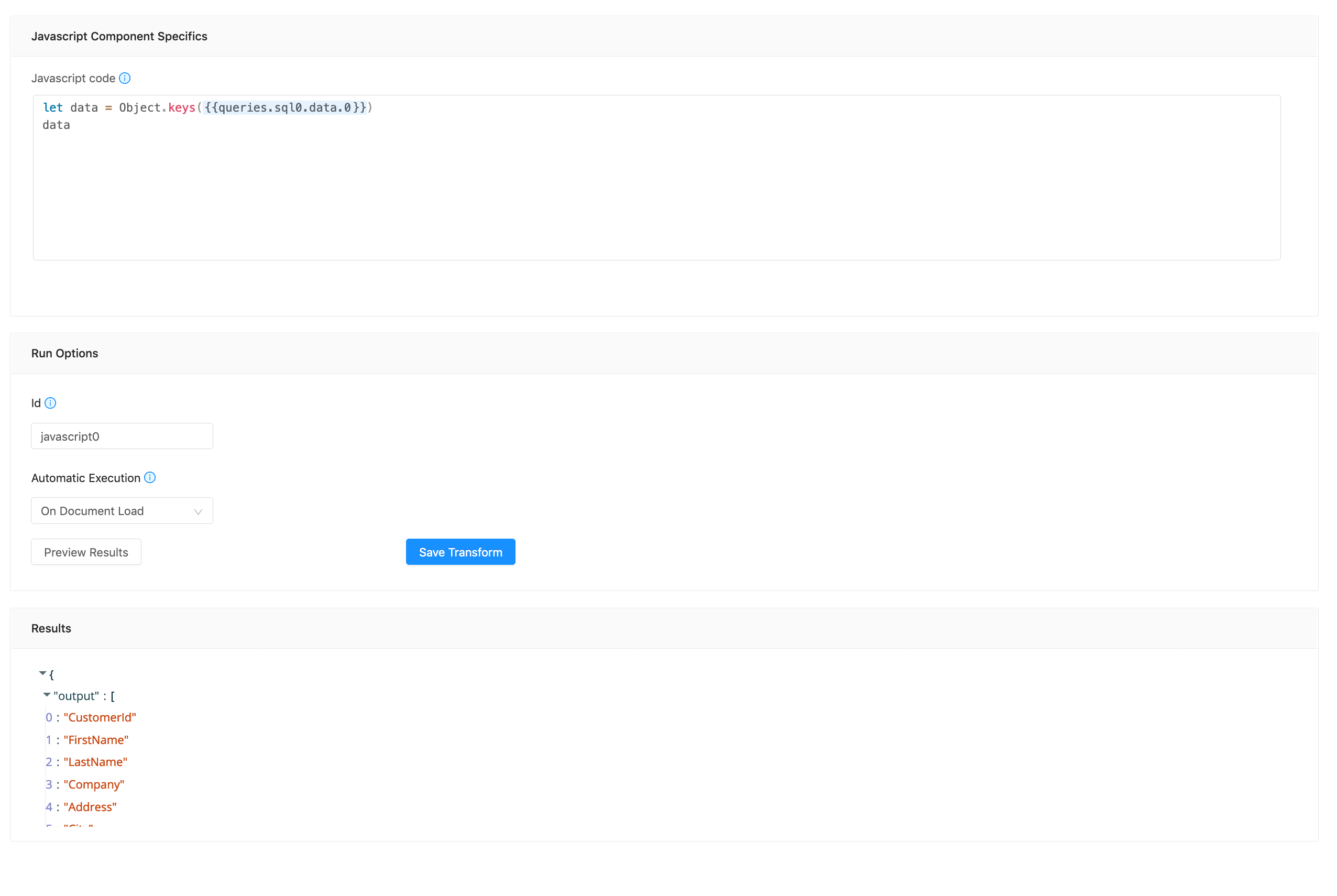
For the most flexibility, you're able to choose the Javascript transform and run arbitrary transforms on your javascript data source.
For example, if your dictionary is stored in the app object queries.sql0.data, and you want to extract all the keys, you would write: Object.keys({{queries.sql0.data.0}}).

Using Json Operations
The Json Operations transform allows you to run operations on your dictionary without code. For example, if you want to convert your dictionary to an array, you would do the following:

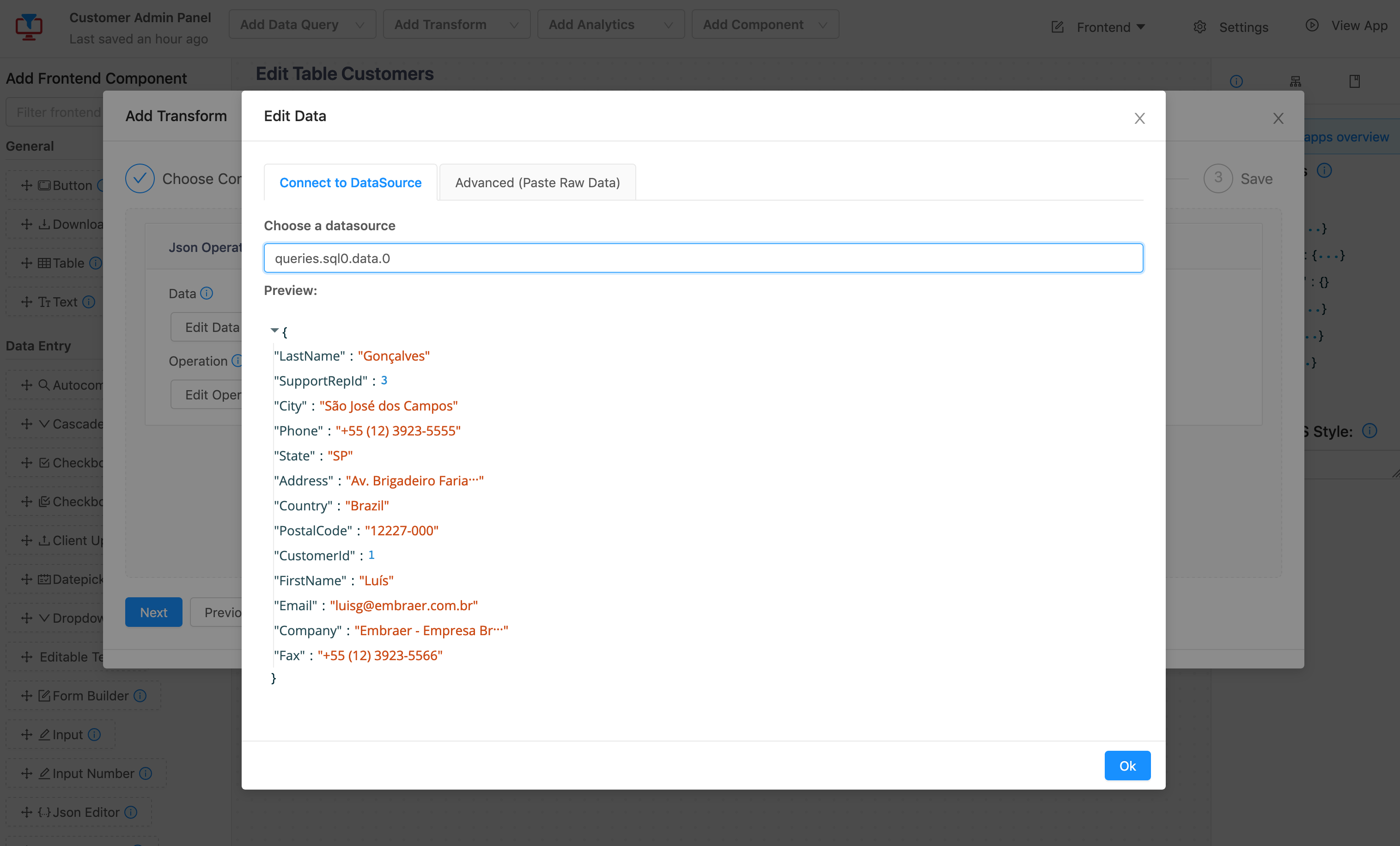
Choose your data source that's a JSON object by clicking Edit Data

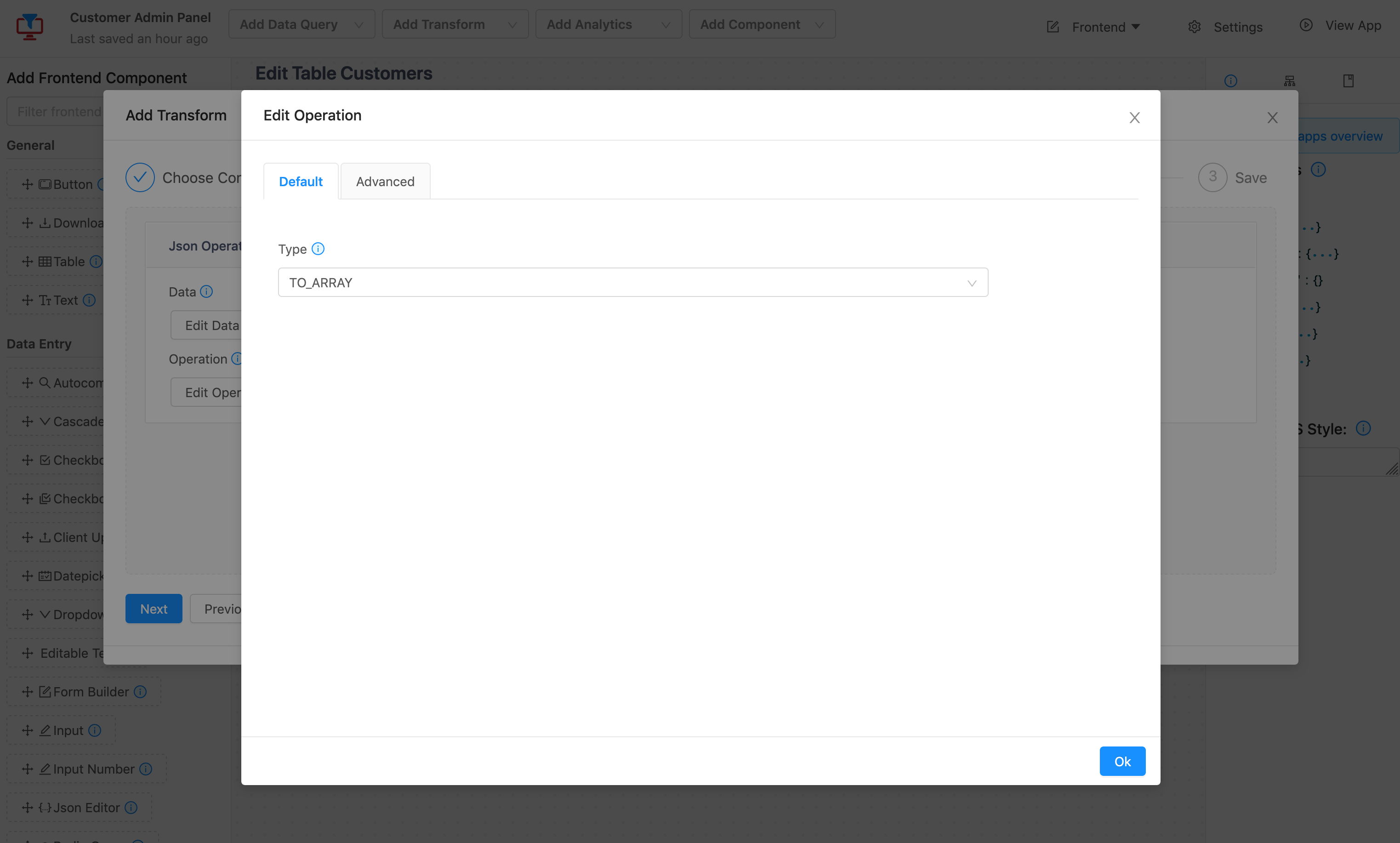
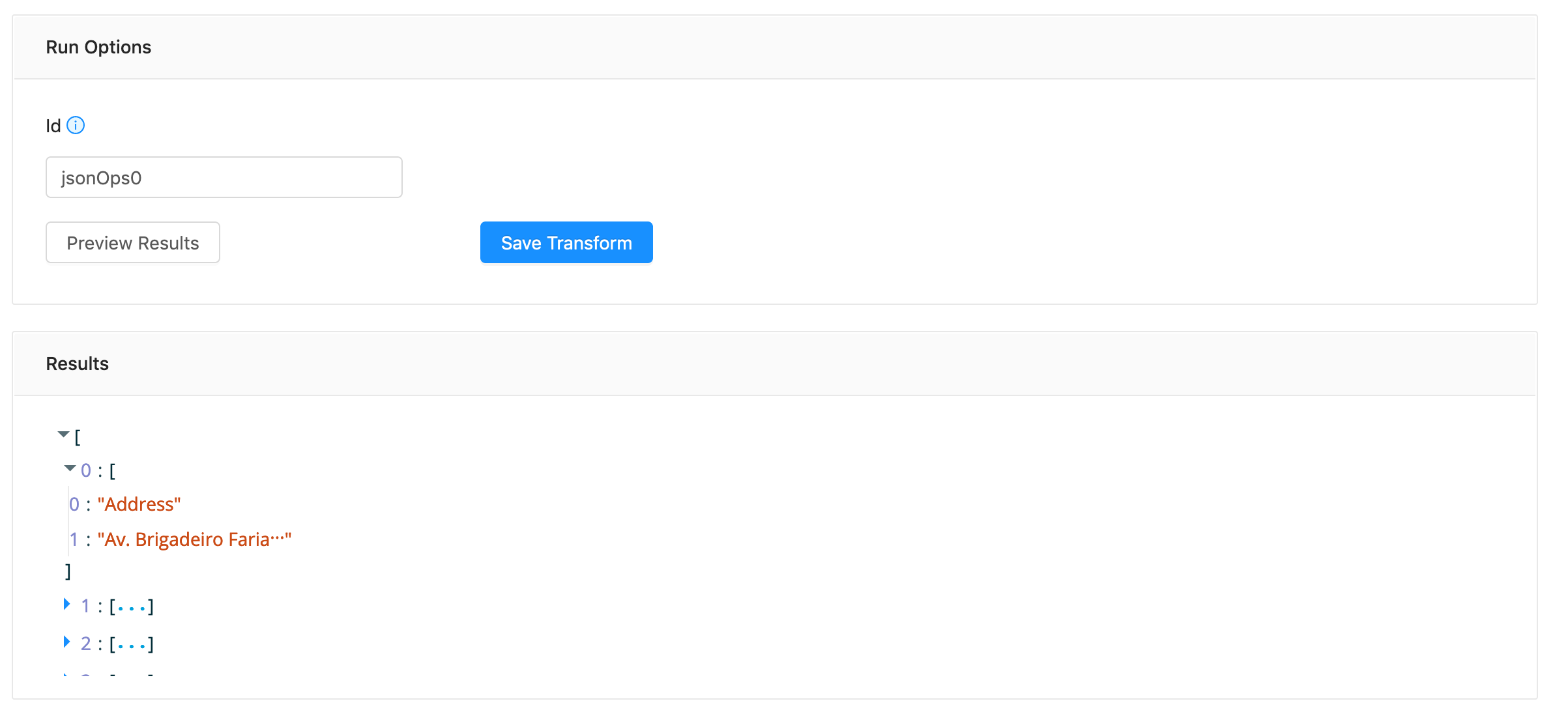
For the Operation Type, choose TO_ARRAY, this will convert the json object into an array of tuples, where the first entry is the key and the second entry is the value.


Updated 9 months ago
