Overview
Transforms allow you to run custom transforms on any frontend component, integration value, or machine learning outputs.
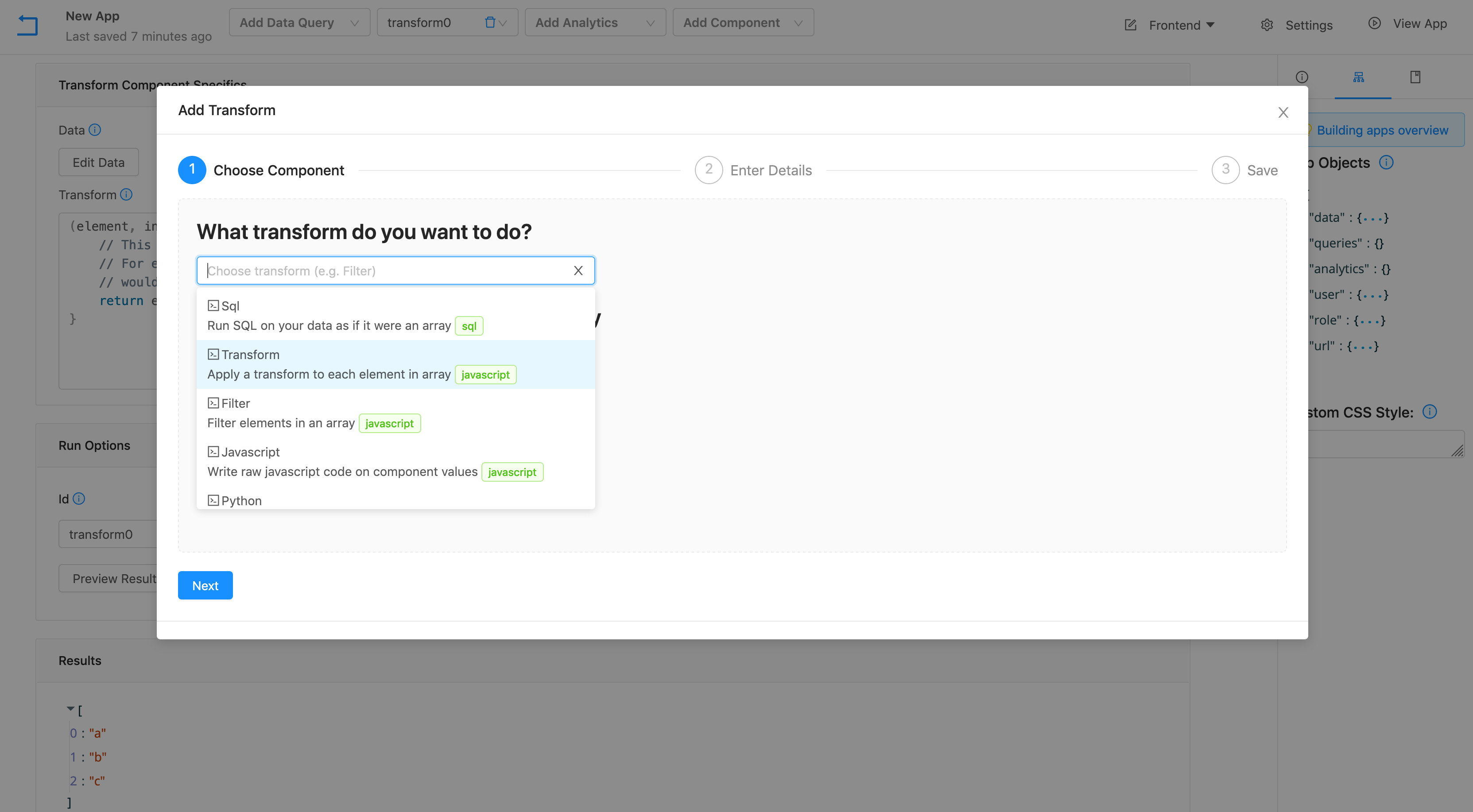
You can add a new transform into your app by clicking the "Add Transform" menu at the top.

Typical transforms enable you to write raw javascript, postprocess results from a query before displaying it in a table (by applying a transform to each element in an array), or postprocessing user inputs before displaying them in a table or inserting them into a database.
For each transform, you can write custom code to configure it to work with your frontend interface. For example, you can display the outputs in a table.
Referencing Transforms in Your Application
You're able to treat the output of a transform as any other output in the app--and connect it to frontend components, data queries, and analytics.
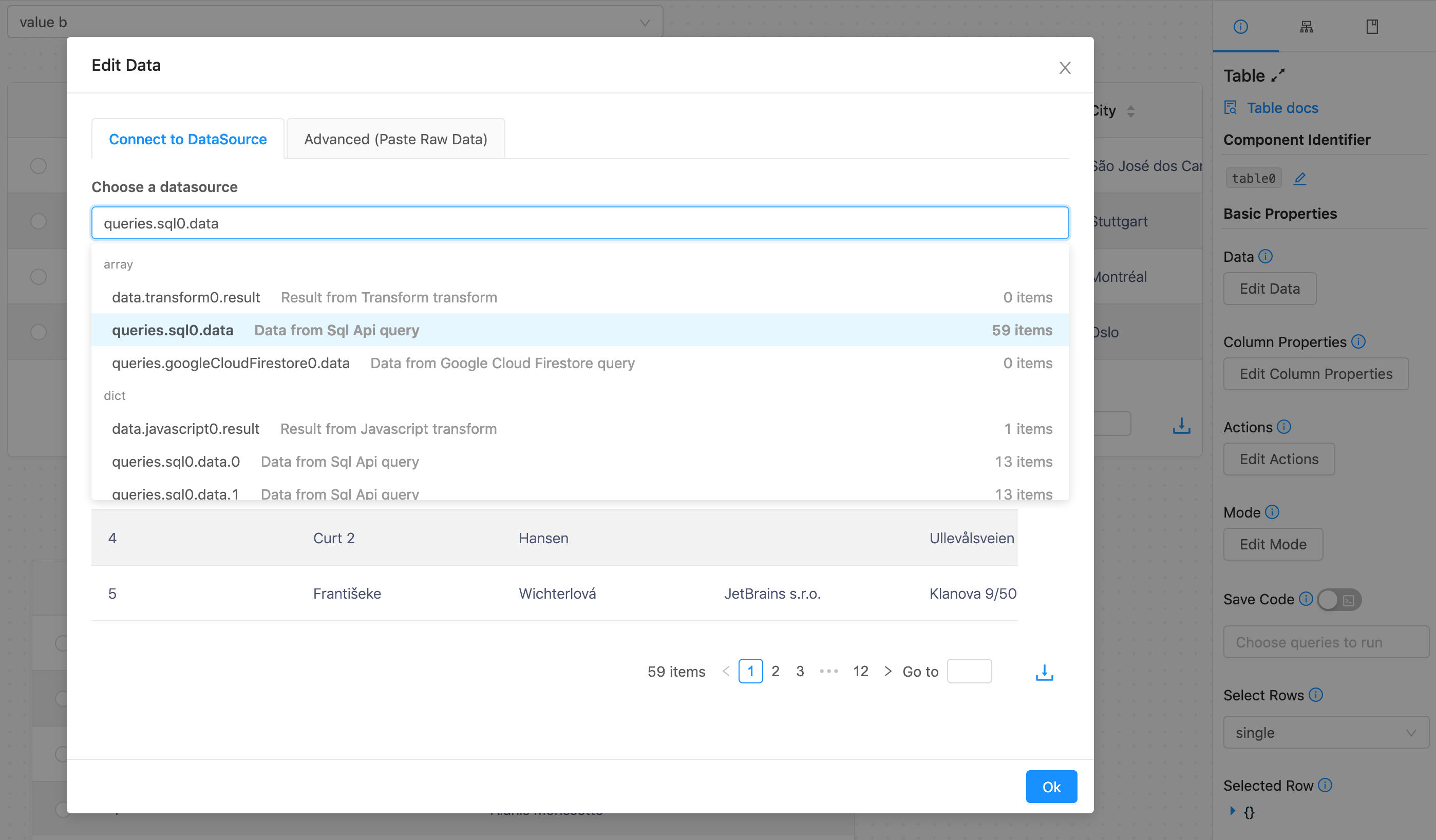
For example, to display the output of a transform in a table, you'd want to click Edit Data and select the result of the transform in question, as in the diagram below.

Commonly Used Transforms
Commonly used transforms are Javascript (e.g. for processing user input before putting it into a SQL database query)

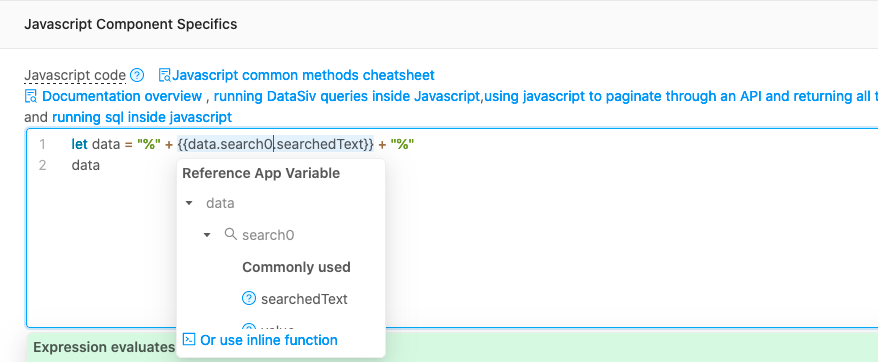
Javascript Transforms are Commonly Used with SQL QueriesFor example, if you want to append wildcard queries to user input, instead of writing
Select * from Customers where FirstName like "%" + {{data.search0.value}} + "%", the correct thing to write is:Select * from Customers where FirstName like {{data.javascript0.result.output}}`, where 'javascript0' looks like the above transform.
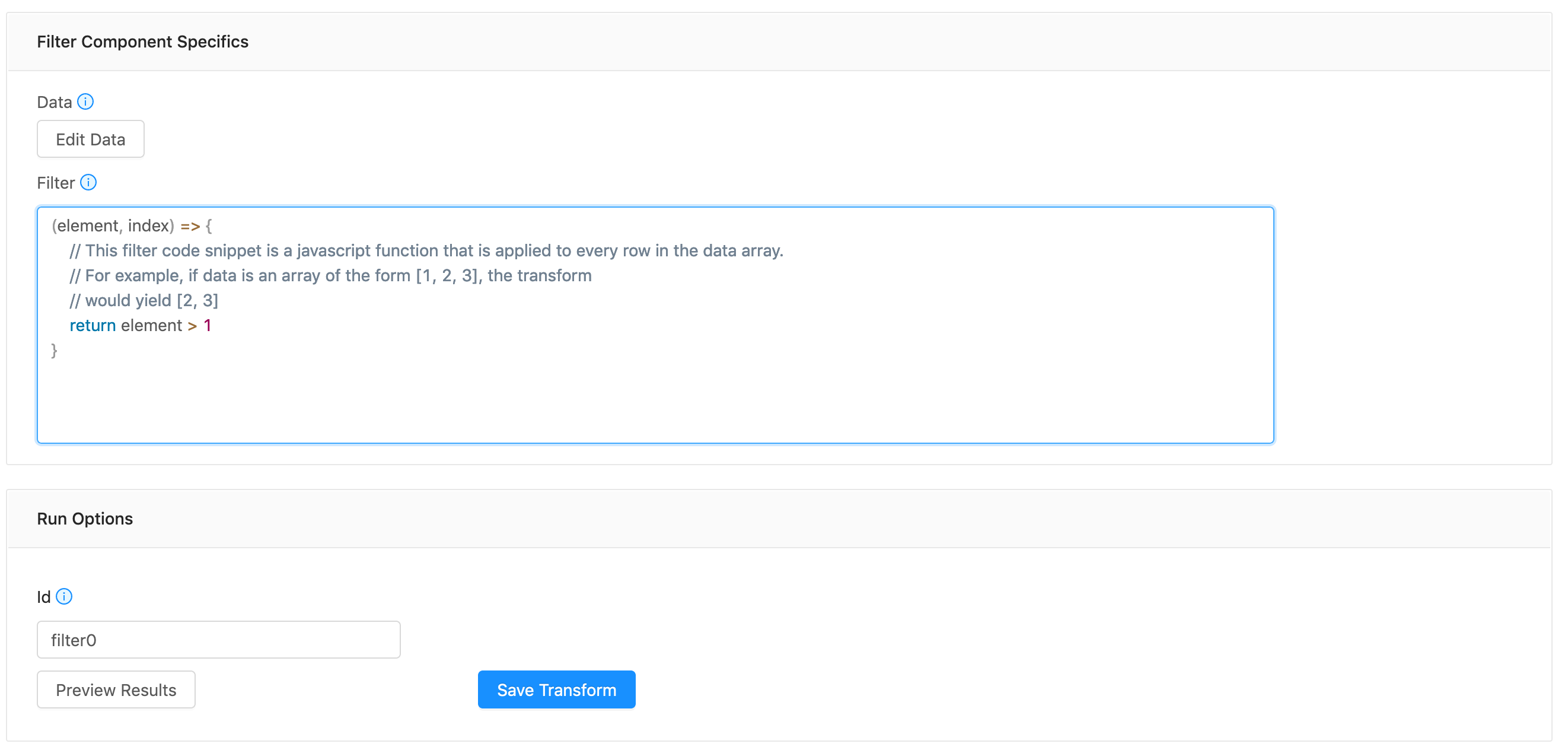
Filter (filtering arrays of data)

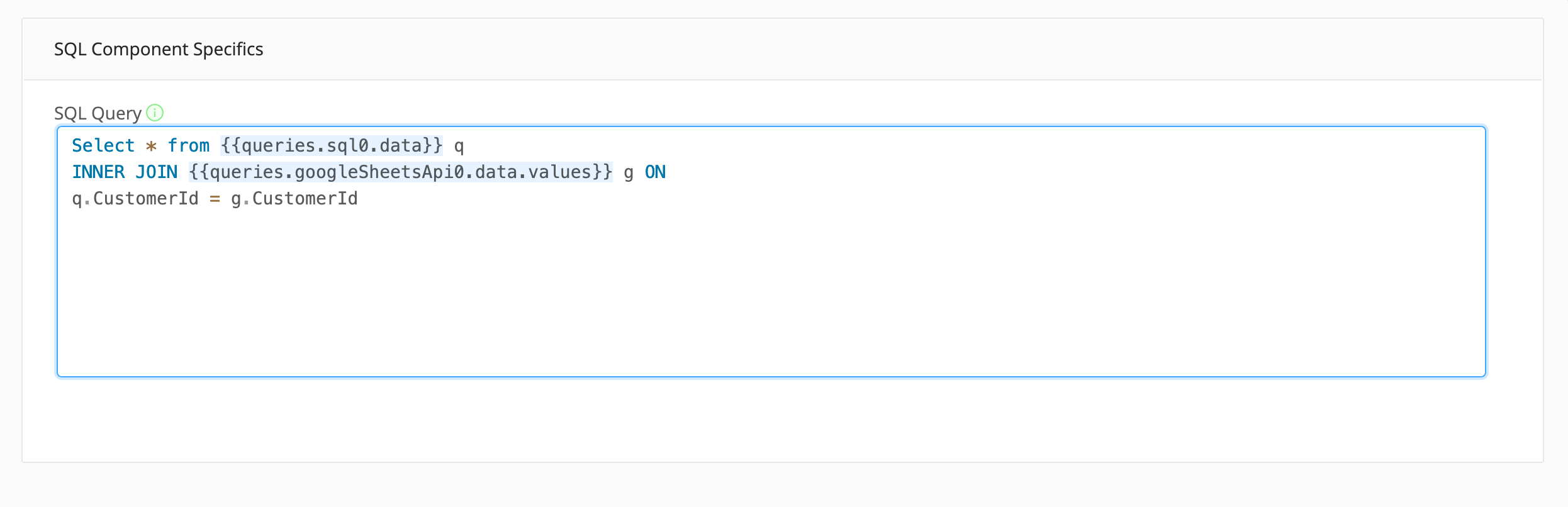
and SQL Query (run SQL on top of your data source as if it were an array).

Updated 8 months ago
