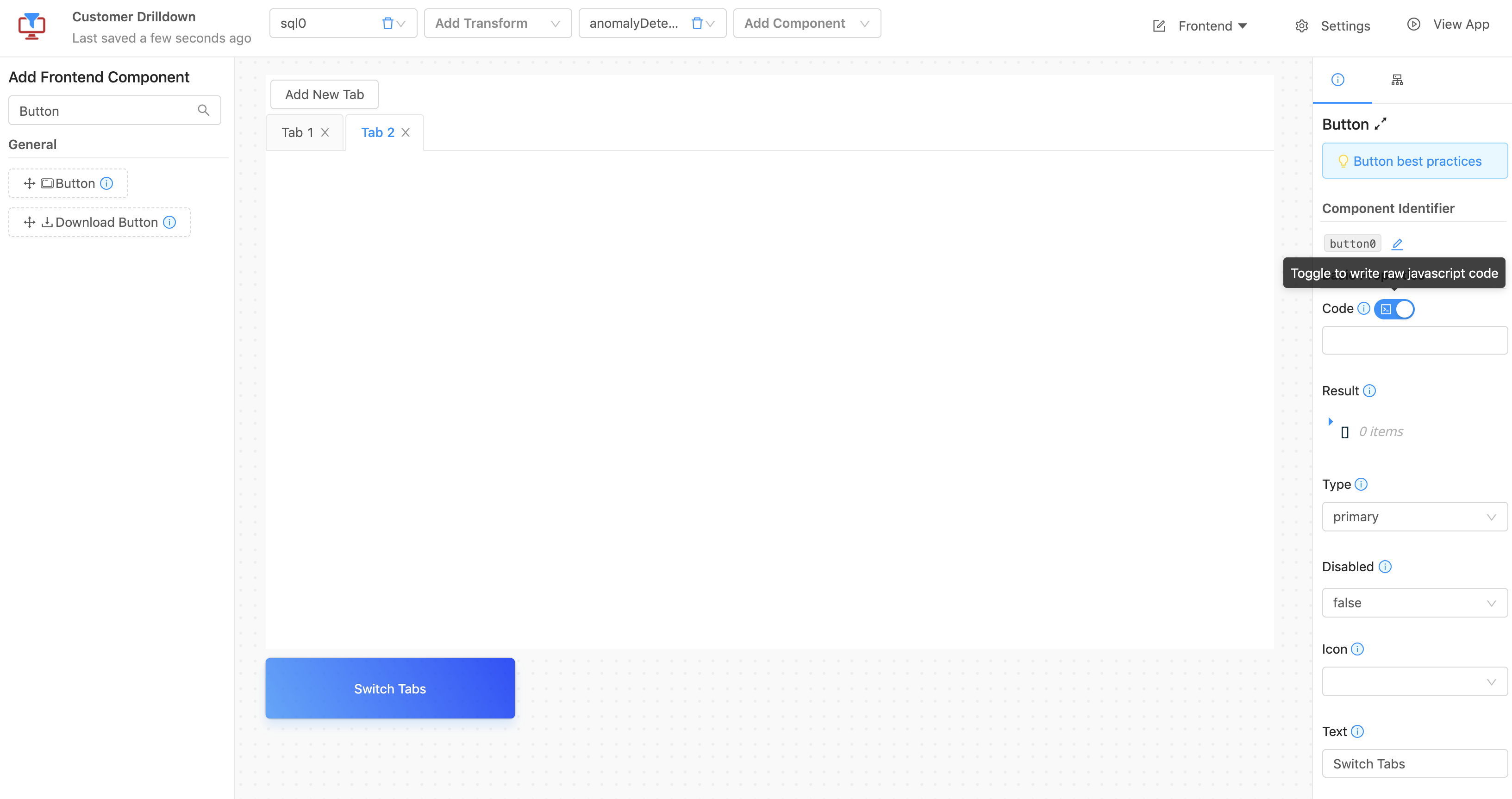
Modifying Frontend Components
DataSiv enables you to modify frontend components from button clicks and code.

Imagine you need to toggle the active tab from a button click. This tab has two tab panes, tab0_tab_0, and tab0_tab_1. When the tab is tab0_tab_1, on clicking a button, the tab should change to tab0_tab_0. When the tab is tab0_tab_0, the tab should change to tab0_tab_1.
Referencing ComponentsAll component properties are stored in a global key value store that other components in the app are able to access. You are able to reference other components using Django dictionary terminology.
In this instance, we would like to reference the activeKey property from the tab0 Tab component. All tab components are stored under the global data key, hence, we type in
{{data.tab0.activeKey}}.
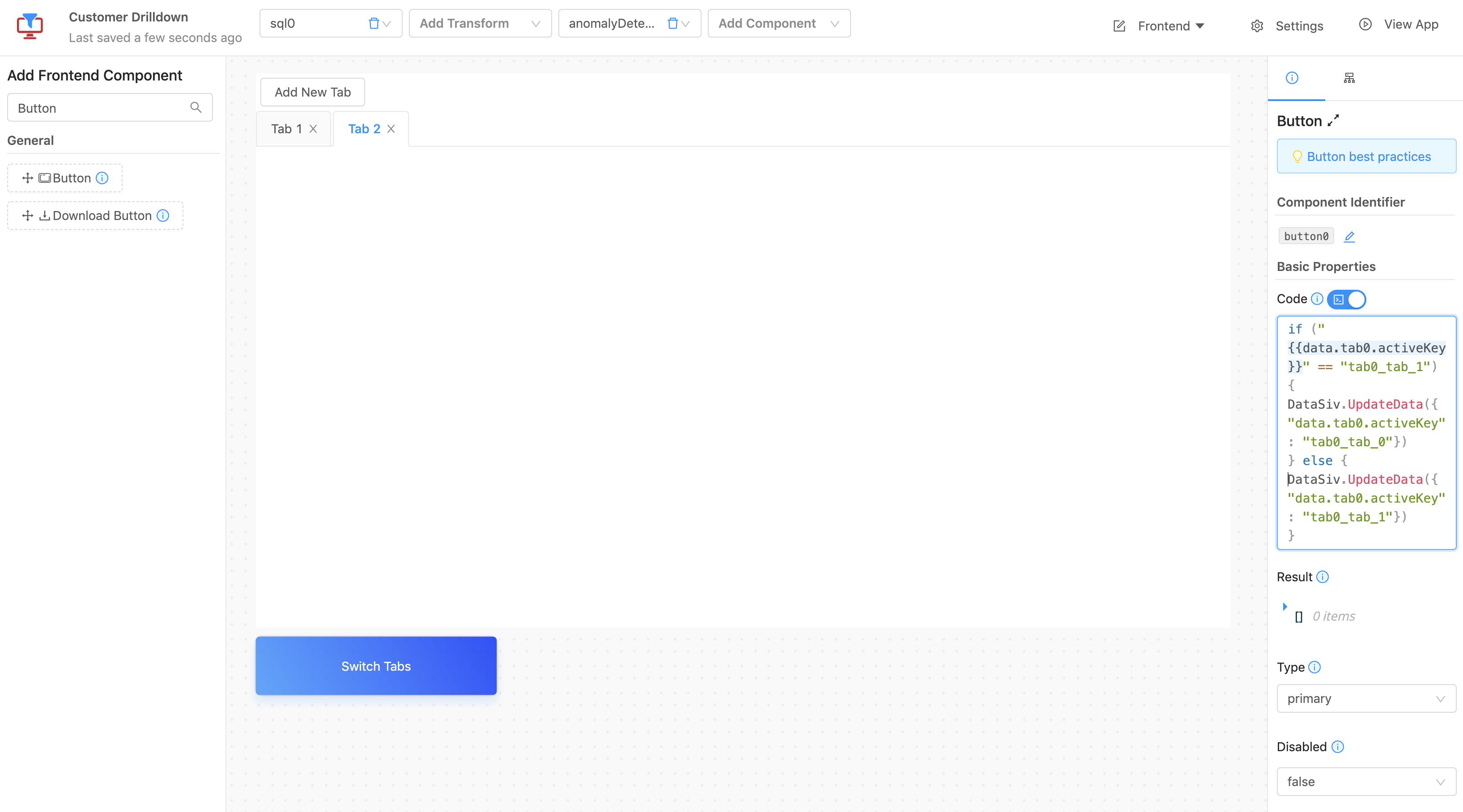
We'll accomplish this using the special DataSiv.UpdateData method.

if ("{{data.tab0.activeKey}}" == "tab0_tab_1") {
DataSiv.UpdateData({"data.tab0.activeKey": "tab0_tab_0"})
} else {
DataSiv.UpdateData({"data.tab0.activeKey": "tab0_tab_1"})
}The UpdateData method updates any property in the App Objects Graph, such as the activeKey property of the tab0 component, seen in the app objects below.
Updated 8 months ago
