Input Forms with Validation
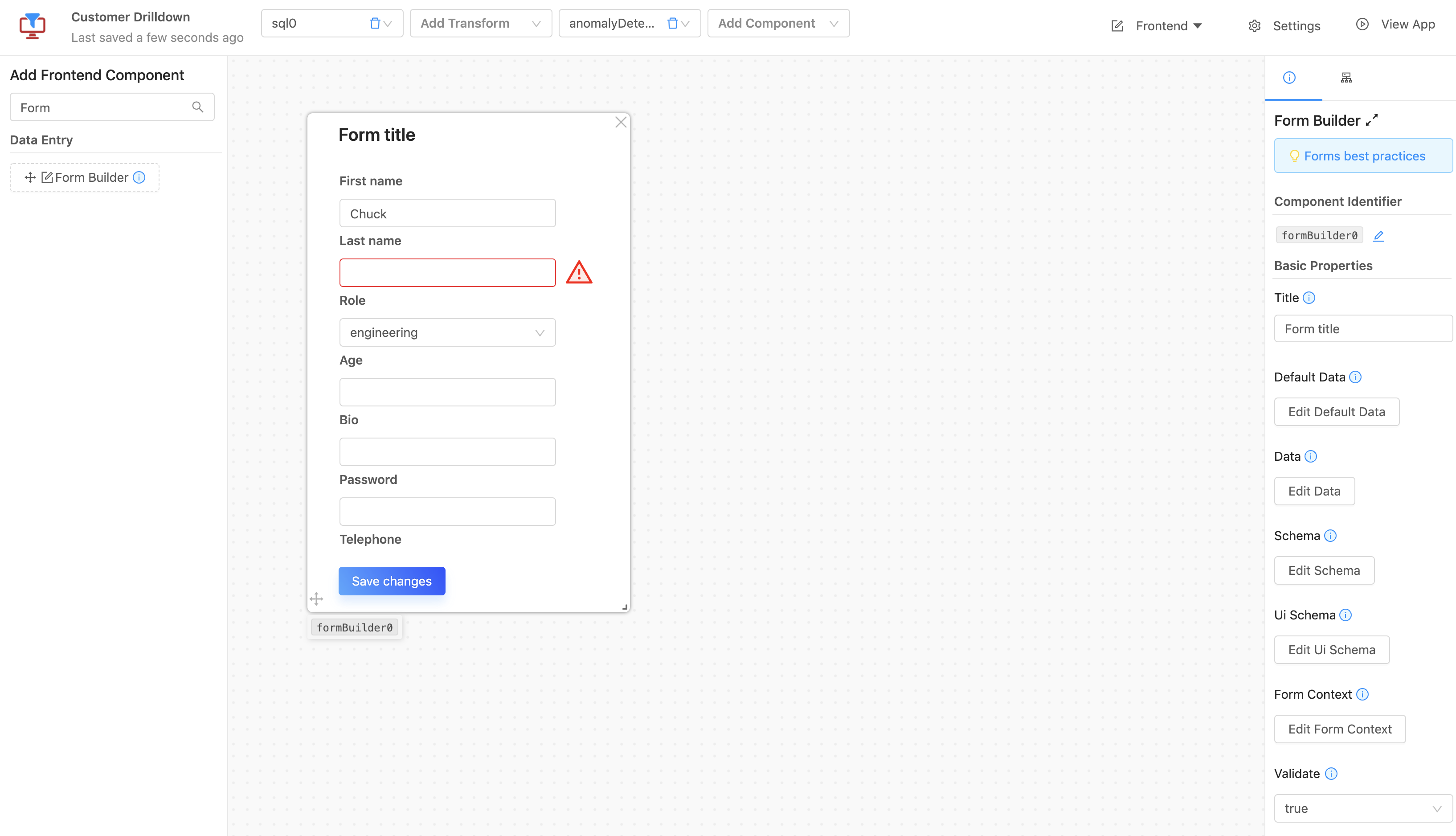
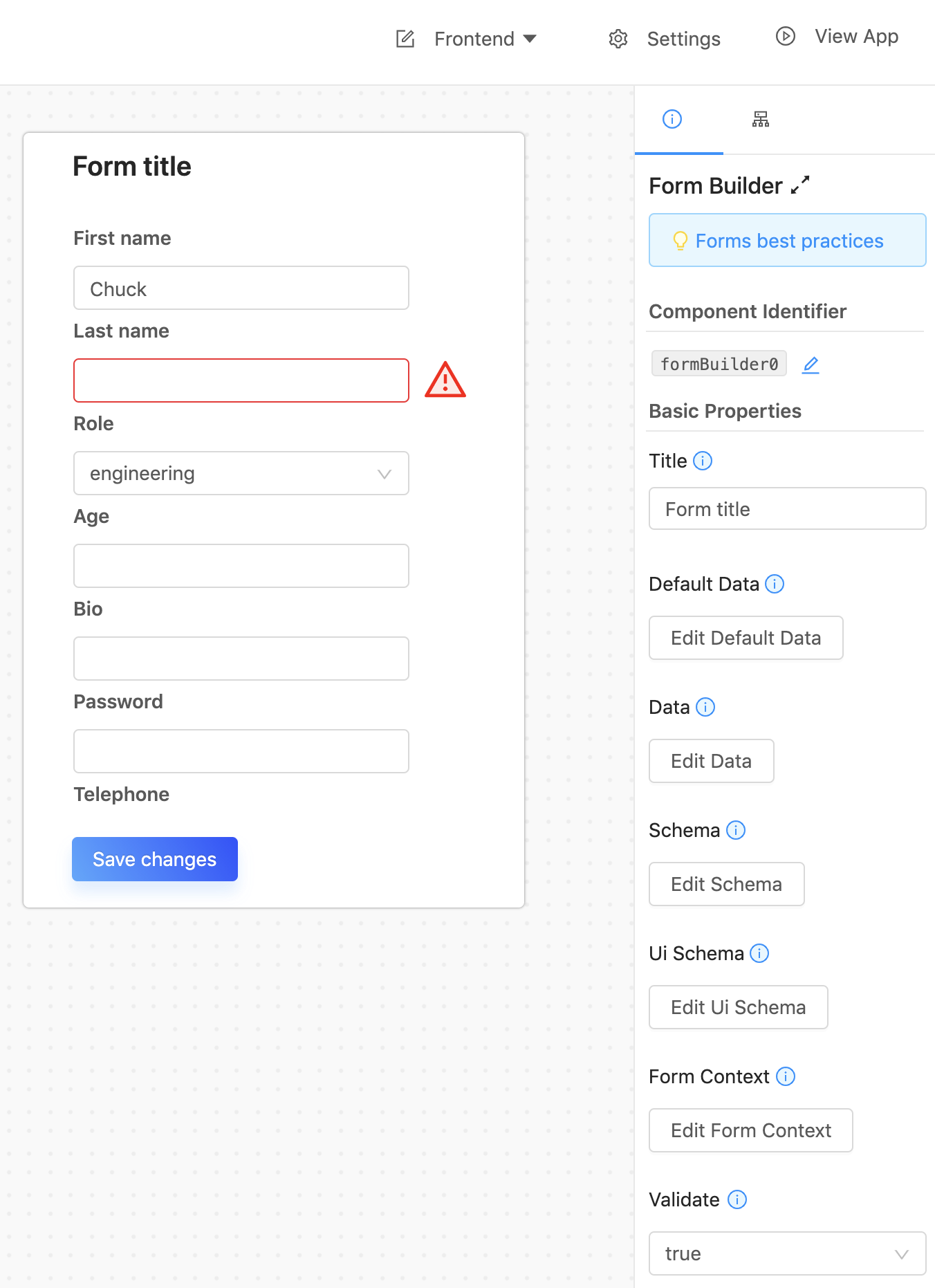
The Form Builder component (pictured below) enables you to build input forms with validation.

The important properties in the right hand sidebar are data (user input), schema (how the form should work), validate (set to true if you want client-side validation) and code (the code to run when the Save changes button is clicked).

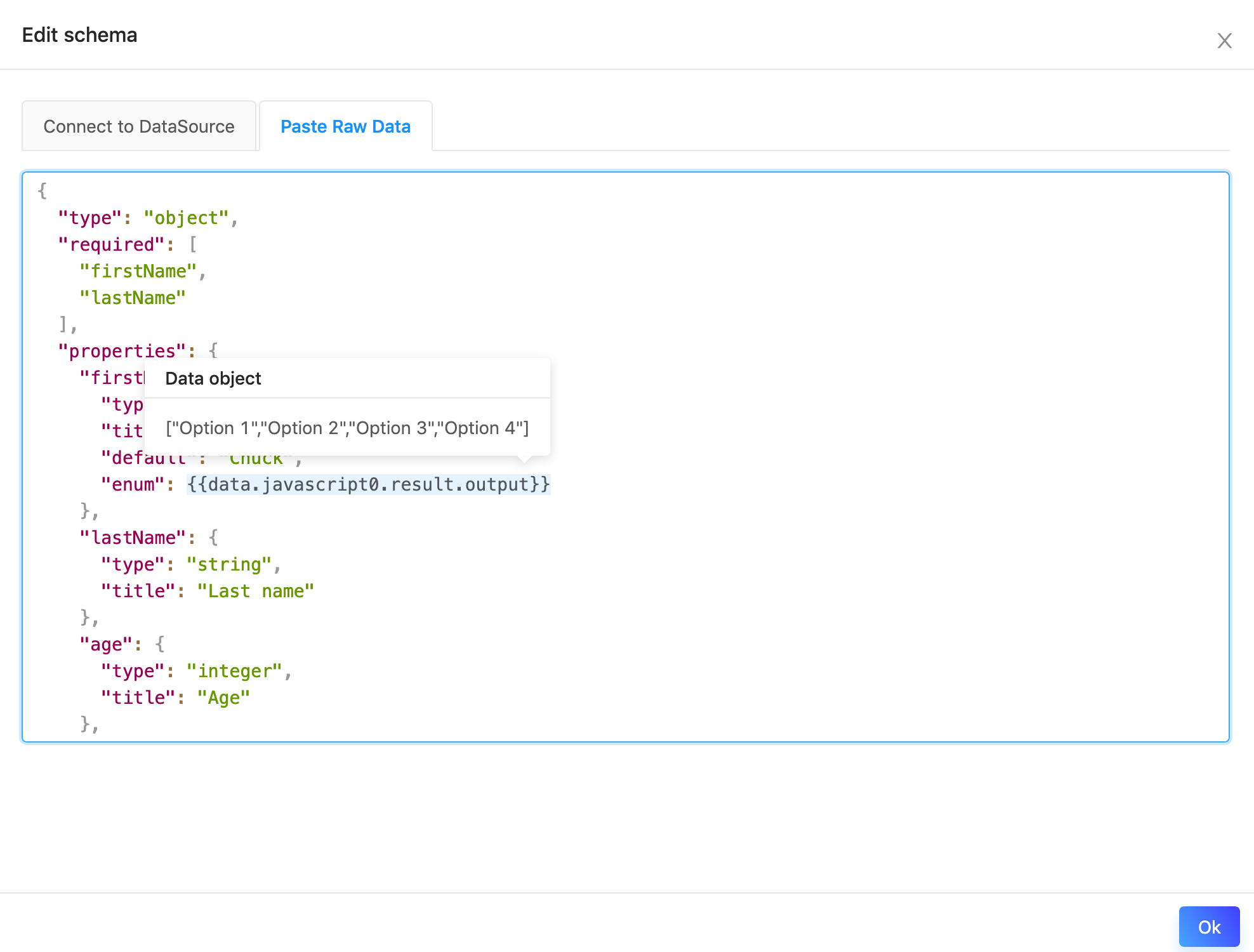
In particular, the schema property allows you dynamically substitute other elements from the app into properties. For example, if you want to load the enum option as an output from a javascript0 component (pictured below), type in "enum": {{data.javascript0.result.output}}.

What are {{}} good for?All component properties are stored in a global key value store that other components in the app are able to access. You are able to reference other components using javascript dictionary terminology.
Based on Django's templated {{}} syntax, the special
{{}}expression allows you to substitute in values from one set of objects in your application to another. For example, for the schema property, we reference the result.output property of the Javascript transform with identifier javascript0. As all transforms components are stored under the global data key, to reference this component, we would write{{data.javascript0.result.output}}.
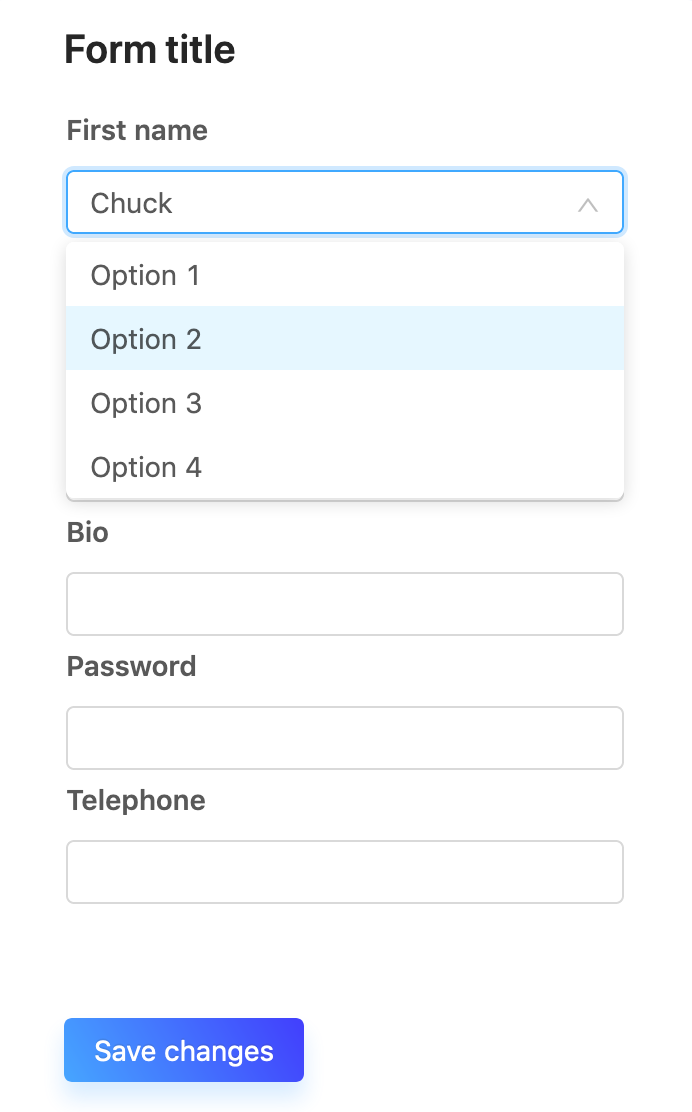
By setting enum to the outputs of the javascript component, this would turn the firstName field into a dropdown with options Option 1...Option 4.

Using labels for enum values.DataSiv enables you to have custom labels for enum values. Instead of having an array of strings, pass an array of objects in the form
{"value": "value", "label": "label"}. Thelabelkey will be displayed and thevaluekey will be the selected item for enum values.
Validation
Our form enables client-side validation. For example, to ensure that the minimum length of the firstName property is at least 3, set "minLength": 3 for the firstName key in the schema (see above).
We support all of the validation properties described here: https://react-jsonschema-form.readthedocs.io/en/latest/usage/validation/.
For full documentation of the schema and uiSchema properties of the form builder, please reference the official documentation at https://react-jsonschema-form.readthedocs.io/en/latest/.
Updated 8 months ago
