Writing Inline Javascript
Note: please read the Dynamic Binding in Apps section before this one.

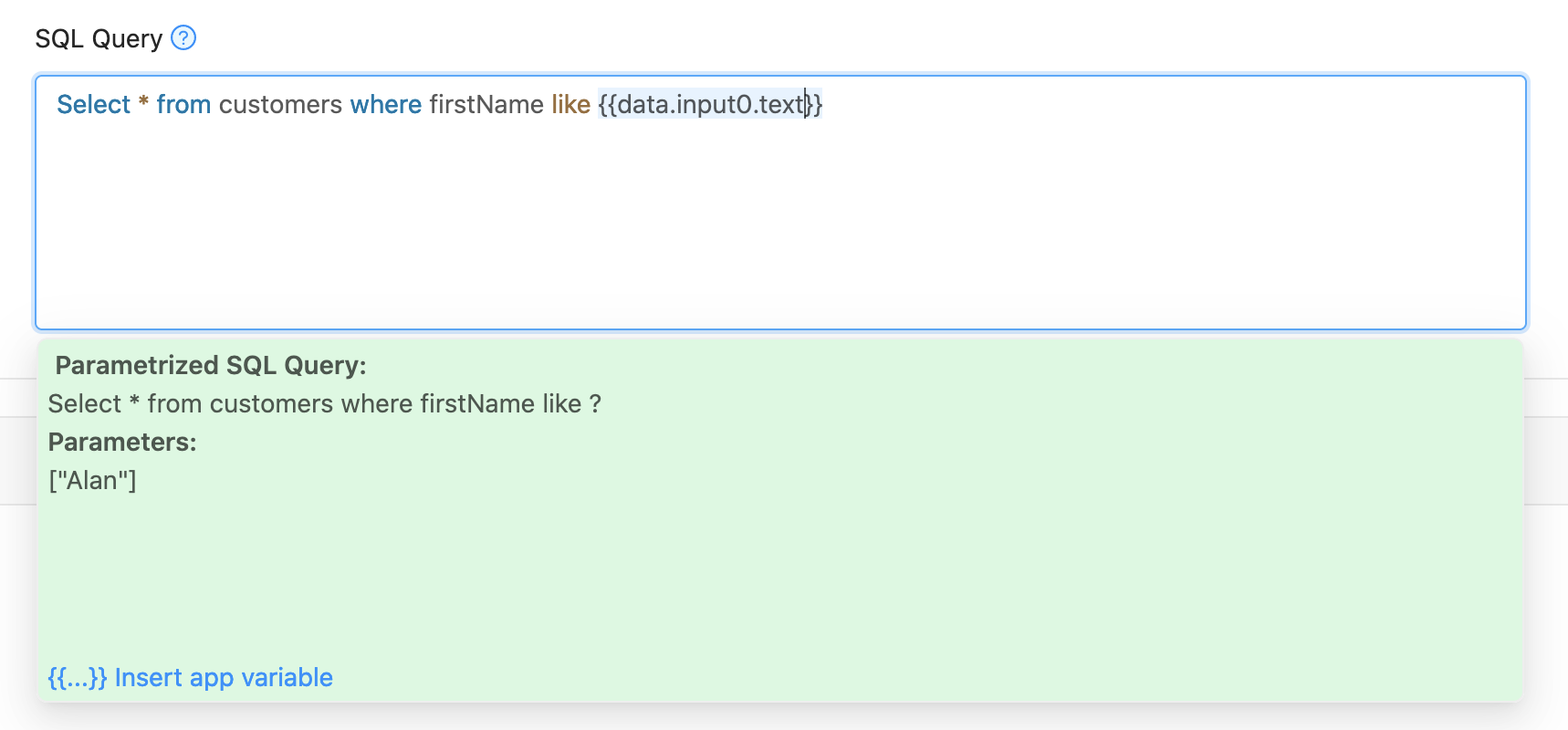
Suppose you need to preprocess an input while using dynamic binding. For example, you may have an input you'd like to filter a SQL query on, but would like to append wildcard queries for the search. The query above would not work for wildcard searches.

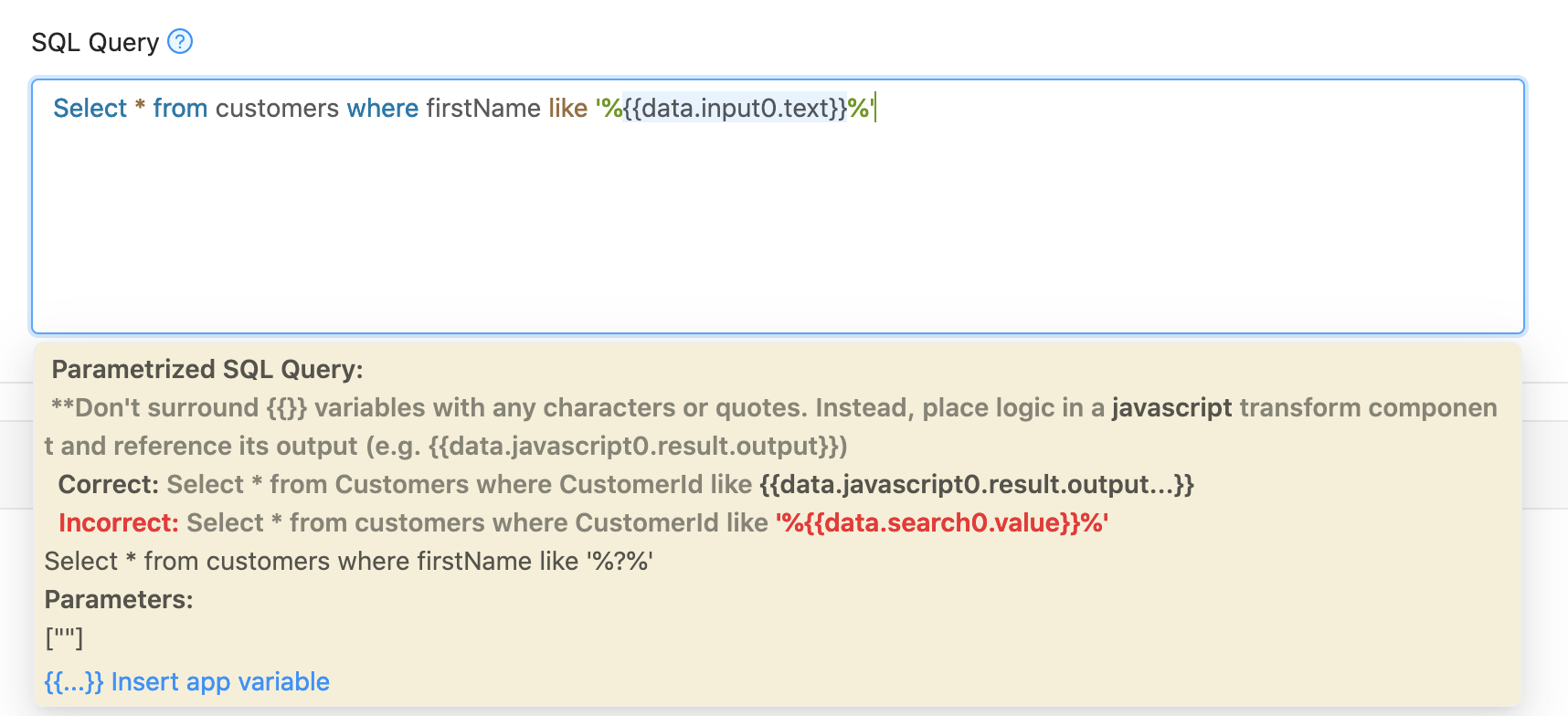
However, in order to prevent SQL injection, you cannot directly add the % characters before and after {{data.input0.text}}.
For such scenarios, DataSiv enables you to write inline javascript code, which is shorthand for a Javascript Transform with an inline editor.
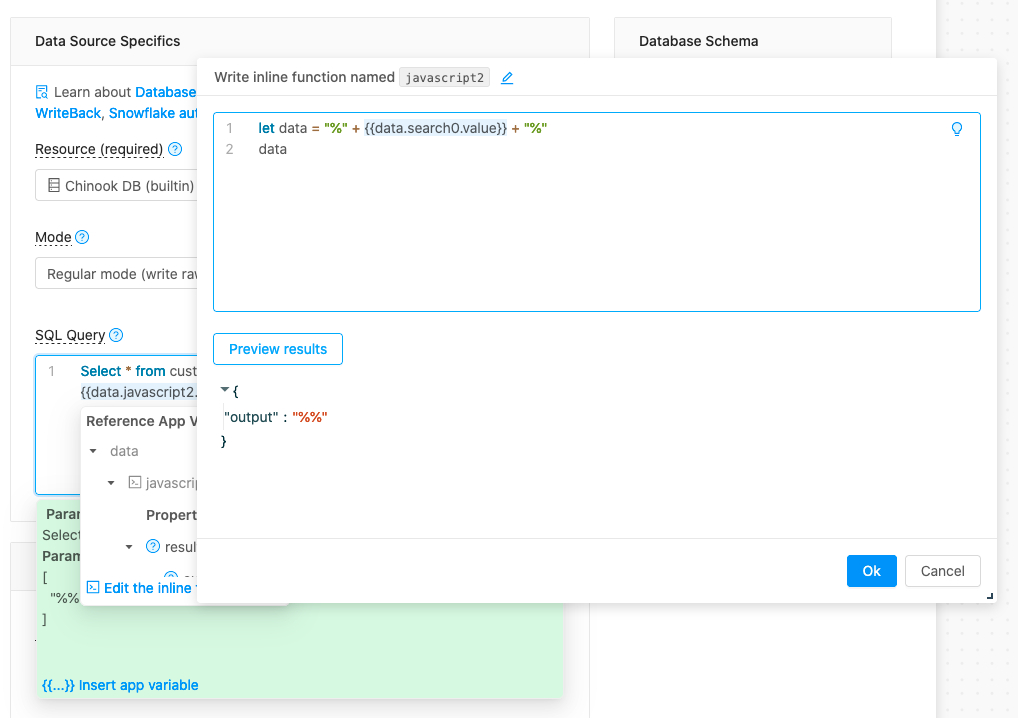
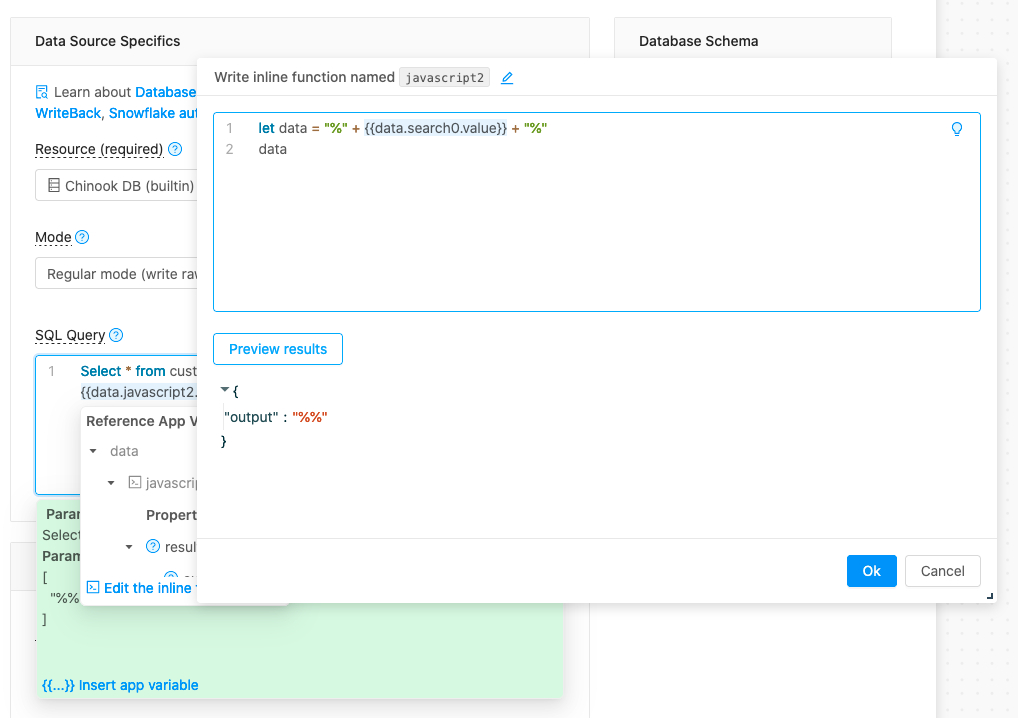
To open the inline javascript editor, click the Edit the inline javascript under the Reference App Variable menu. You can then write expressions such as above:

let data = '%' + {{data.input0.text}} + '%';
dataThe last variable in the expression gets returned as the output value. In the previous example, if the text value of the input0 is Alan, the expression would evaluate to %Alan%.
Common scenarios for inline javascript
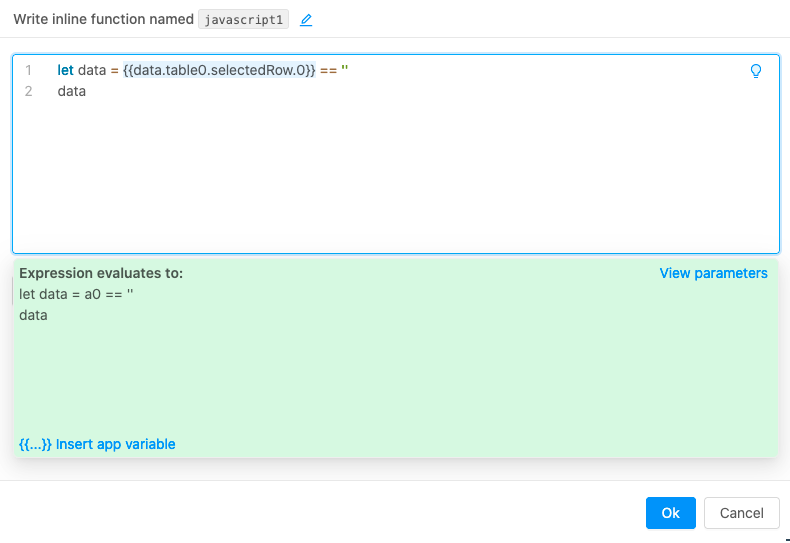
Preprocessing user inputs before referencing them in Data Queries (Rest APIs, SAAS APIs, databases, etc.)

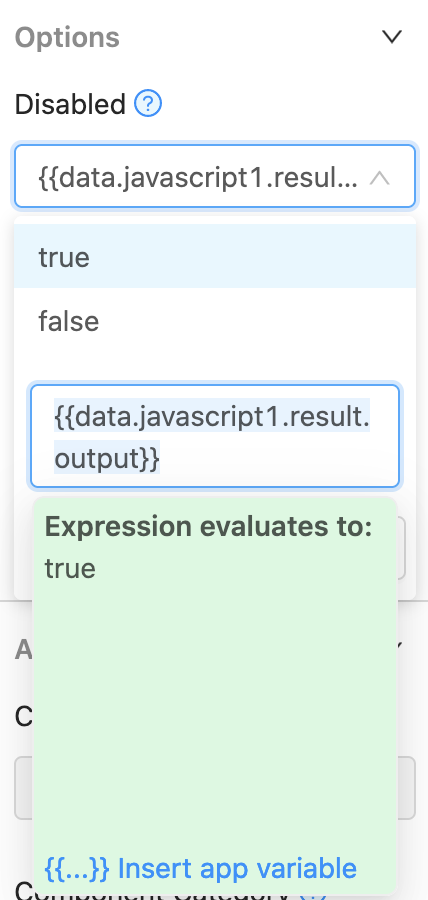
Enabling/disabling buttons based on user parameters


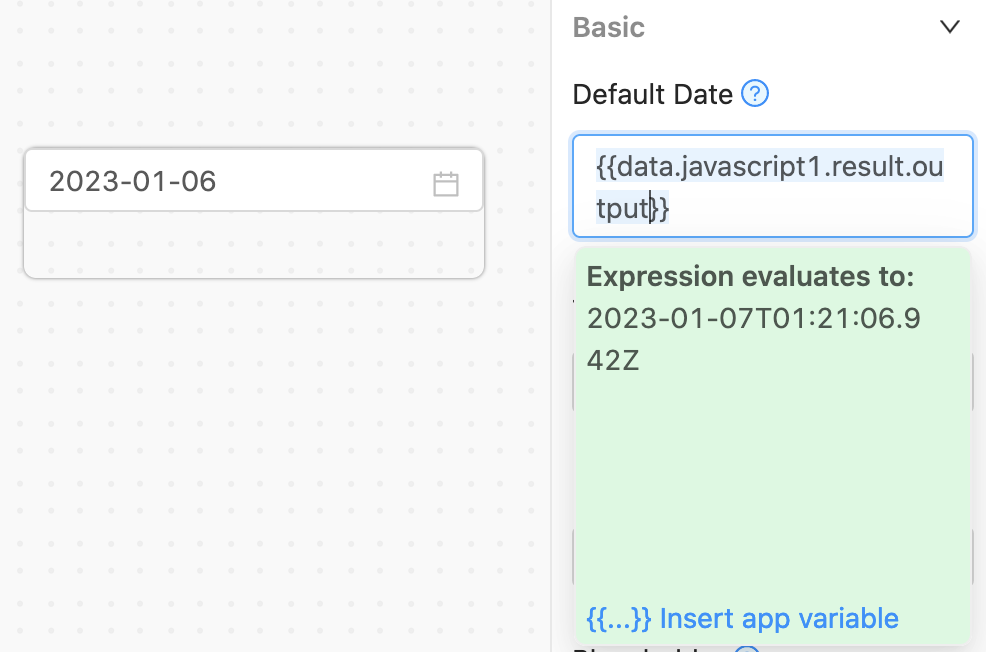
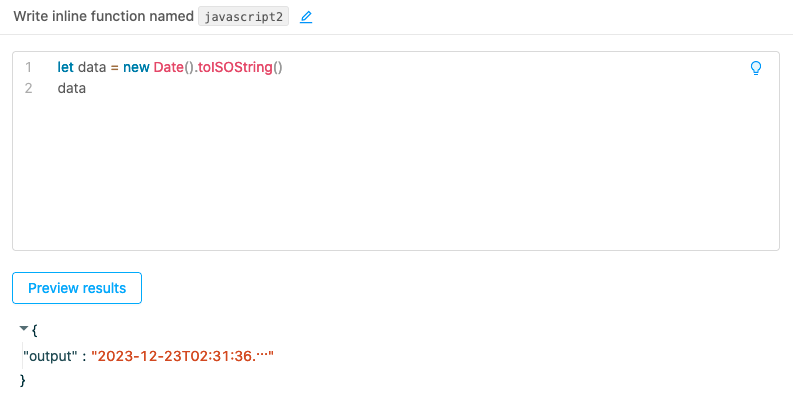
Setting defaults in frontend components (such as Date Pickers)


Updated 9 months ago
