Dynamic Binding in Apps
Using {{}} is key to making dynamic apps.This is a key part of building DataSiv apps and is necessary for a good experience! The overview below describes how you're able to use {{}} to incorporate dynamic binding in your applications.
All DataSiv App Objects are stored in a global key value store called App Objects (right menu). You're able to dynamically reference any property from the App Objects into any property of queries, transforms, analytics and frontend components using {{}}.

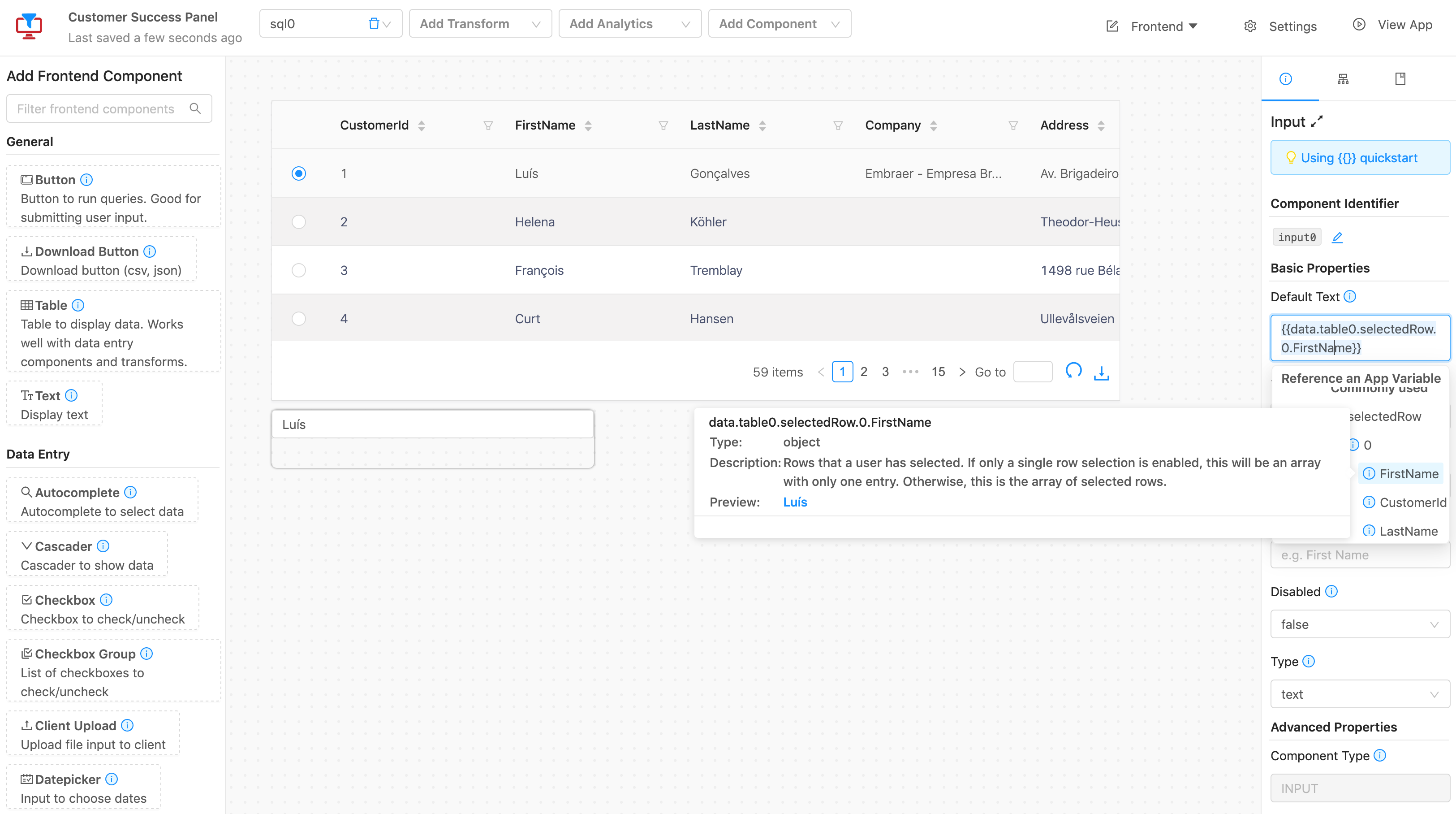
For example, consider the diagram below. We'd like for the text property of the input to be dynamically bound to the table component--so that when we click a new row on the table, the input text field automatically changes to the FirstName column of that row.
Using {{}}, we can quickly accomplish that by using the selectedRow.0.FirstName property from the table0 component. All frontend component properties are stored under the global data key, hence, we'd set the input's Default Text property to {{data.table0.selectedRow.0.FirstName}}

Now, when we change the selected row (e.g. select row 2) in table0, as the FirstName changes to Helena, the Default Text property in the input0 component will be Helena because we're referencing the FirstName attribute of the first row that the user selected, {{data.table0.selectedRow.0.FirstName}}.
Take a look at the tutorials below to see this in action!
Updated 8 months ago
